С помощью CSS селекторов можно найти путь, по которому находится нужный элемент.
Мы разберем пример как можно подобрать нужный вам селектор с использованием возможностей браузера Chrome. Откроем в браузере страницу необходимого нам товара, например в маркете. Мы знаем что для использования нашего расширения нам необходимо выделить 3 атрибута товара
- Название
- Изображение
- Цена.
Далее мы будем подбирать селекторы именно для этих элементов.
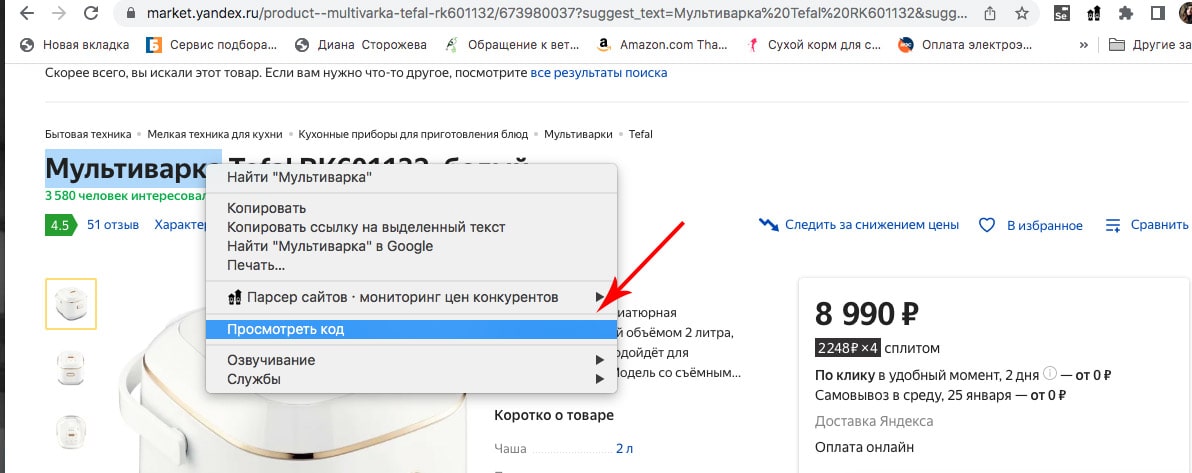
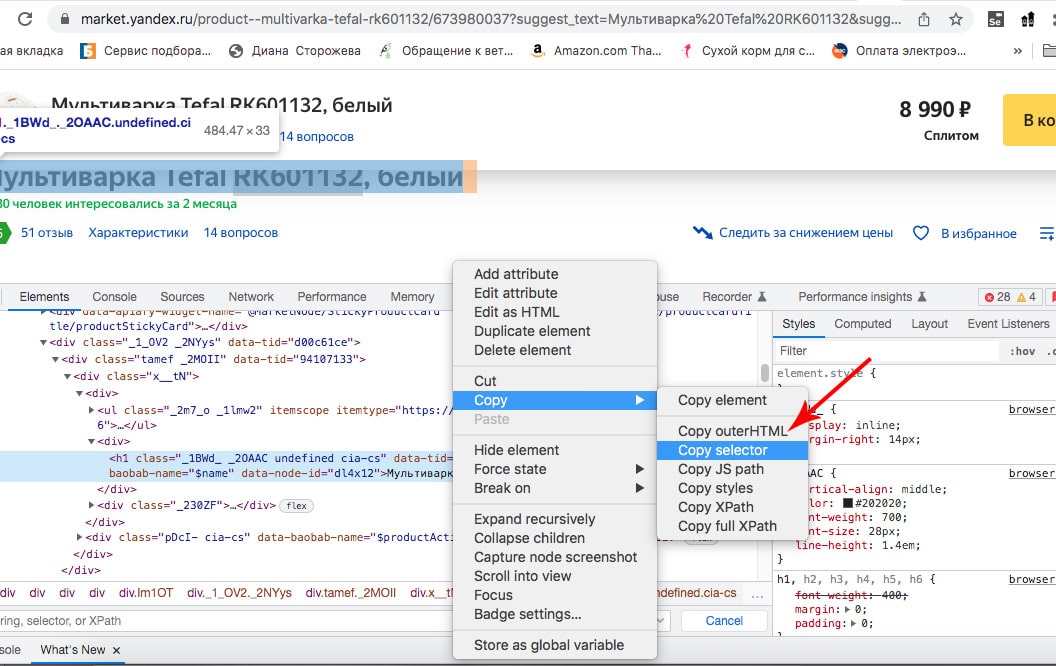
Кликнем правой кнопкой мыши на название товара и выберем пункт меню “Посмотреть код”.

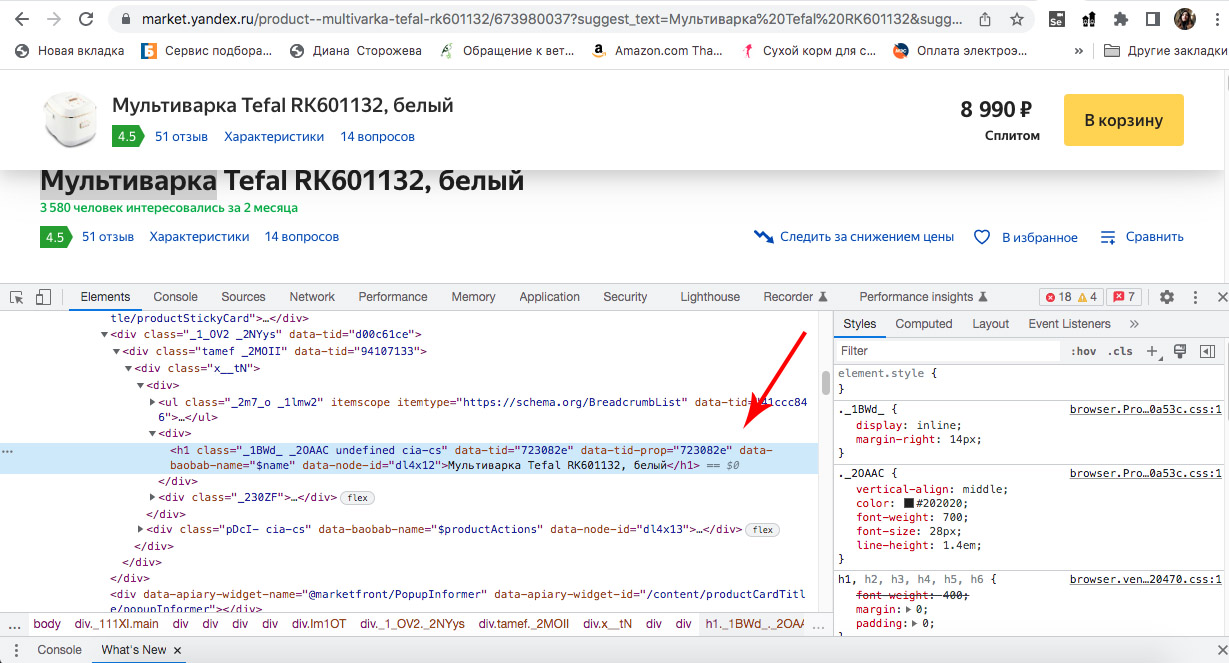
Откроется встроенный в браузер инструмент ChromeDevTools, который отразит во вкладке “Elements” весь html код страницы. При этом будет подсвечен тот тэг, который относится к выбранному вами элементу.

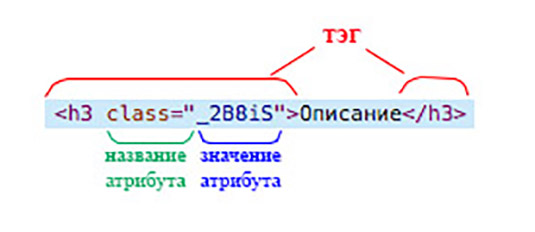
Разберемся что такое тэг - это элемент который представляет ассоциированное ключевое слово, он может быть как одиночным (<br> - перенос на другую строку), так и парным: открывающим (<h1> ) и закрывающим (</h1>). Парные тэги заключают между собой информацию которая видна на странице. Также тэг может быть снабжен одним или несколькими атрибутами. Атрибут состоит из названия и значения.

Дальше мы кликаем правой кнопкой мыши по выделенному тэгу. В выпадающем меню выбираем “Copy” и далее “Copy selector”. Селектор находится у нас в буфере обмена, далее мы можем поместить данный селектор в окно нашего расширения.

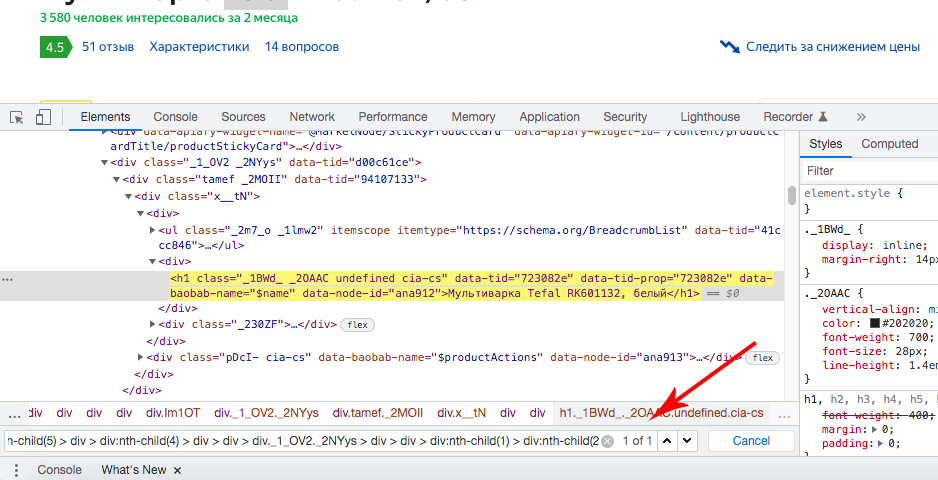
Важна уникальность CSS селектора, так как в противном случае сбор данных будет не точным и бесполезным. Проверить уникальный код можно прямо через вкладку “Elements”: нажмите сочетание клавиш Ctrl + F и укажите скопированный вами селектор в поисковой строке вкладки “Elements”, и количество подобных селекторов на странице отобразится в правом углу поисковой строки.

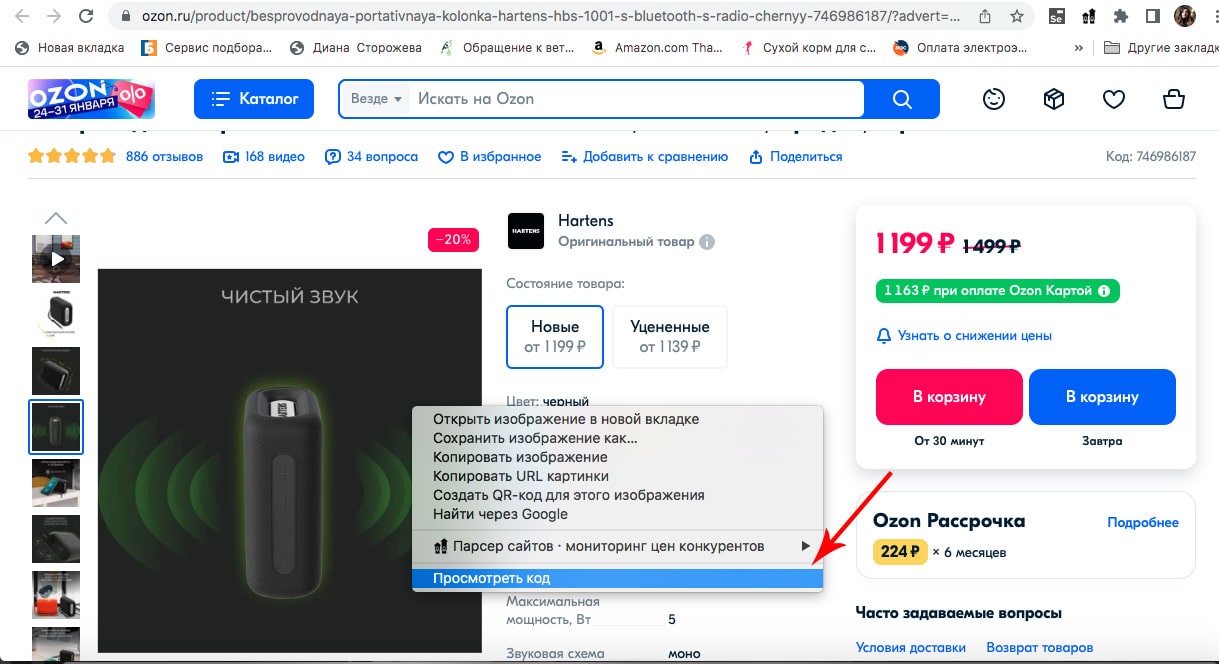
Точно таким же способом найдем CSS селектор изображения товара, но возьмем для примера другой интернет магазин. Здесь в карточке товара есть элемент карусель и по умолчанию первым изображением является видео товара. Нам необходимо для начала выбрать изображение и кликнув правой кнопкой мыши выбрать “Посмотреть код”.

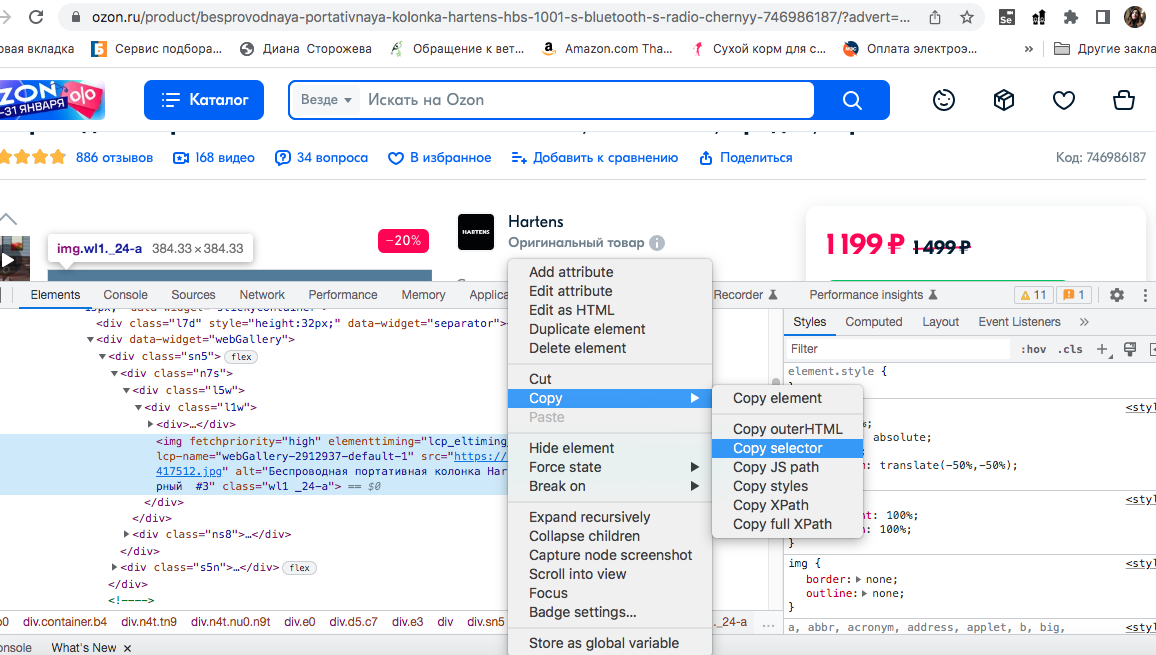
Снова видим во вкладке “Elements” выделенный тэг, который относится к данному изображению. Кликаем правой кнопкой мыши, выбираем “Copy” и далее “Copy selector”.

Аналогично поступаем с ценой. В нашем примере есть 2 цены: одна со скидкой и одна без. Кликаем нужную нам цену правой кнопкой мыши, и далее выше описанным способом копируем селектор данной цены.
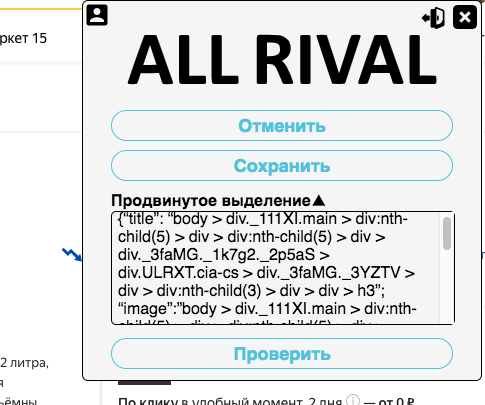
Скопированные селекторы вы помещаете в окне нашего расширения, снабдив их соответствующими атрибутами:
{“title”: “*тут размещаете селектор названия товара*”;
“image”:”*тут размещаете селектор изображения товара*”;
“price”:”*тут размещаете селектор цены товара*”}
например:
{
"title": "body > div._111XI.main > div:nth-child(5) > div > div:nth-child(5) > div > div._3faMG._1k7g2._2p5aS > div.ULRXT.cia-cs > div._3faMG._3YZTV > div > div:nth-child(3) > div > div > h3",
"image": "body > div._111XI.main > div:nth-child(5) > div > div:nth-child(5) > div > div._3faMG._1k7g2._2p5aS > div.ULRXT.cia-cs > div._3faMG._3YZTV > div > div:nth-child(6) > div > div > div > a > img",
"price": "body > div._111XI.main > div:nth-child(5) > div > div:nth-child(5) > div > div:nth-child(2) > section > div:nth-child(2) > div > div > div > div > div:nth-child(2) > div.KnVez > div > div > span > span:nth-child(1)"
}
Теперь перенесем все в окно продвинутого выделения нашего расширения.